css
-
什么是clearfix (一文搞清楚css清除浮动clearfix)
clearfix 是一种 CSS 技巧,可以在不添加新的 html 标签的前提下,解决让父元素包含浮动的子元素的问题。这个技巧的版本是很多的,最流行的- 202
- 2023-05-16
- css
-
如何利用css var函数让你的组件样式输出规范样式API可定制性更高
我们平时在使用Elementui Antdesing这些UI库时,难免会碰到使用deep强行侵入式去修改组件内部样式的情况;比如下列代码,我们需要把ant的分页- 2119
- 2023-05-12
- css
-
- 1196
- 2023-03-12
- css
-
css动画实现节流的代码
1、节流原理 如果持续触发事件,每隔一段时间只执行一次函数。意思就是针对调用频率高的函数,通过设置延时,使其在执行后间隔一段时- 178
- 2023-02-20
- css
-
- 89
- 2023-02-20
- css
-
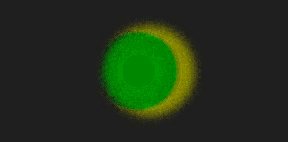
基于CSS实现元素融合效果
实现效果 完整源码 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55- 81
- 2023-02-18
- css
-
- 180
- 2023-02-12
- css
-
- 7032
- 2023-02-06
- css
-
CSS-@规则(At-rules)常用语法使用总结
At-rules规则是目前CSS中一种常见的语法规则,它使用一个@符号加一个关键词定义,后面跟上语法区块,如果没有则以分号结束即可。 这种规- 2207
- 2023-02-06
- css
-
- 2123
- 2023-02-06
- css
-
- 129
- 2023-01-31
- css
-
- 1354
- 2023-01-31
- css
-
- 2270
- 2023-01-24
- css
-
- 2132
- 2023-01-24
- css
-
- 2192
- 2023-01-24
- css
-
- 1357
- 2023-01-24
- css
-
CSS预处理器scss/sass语法及使用教程介绍
scss scss在css基础语法上面增加了变量 (variables)、嵌套 (nested rules)、混合 (mixins)、导入 (inline imports) 等高级功能,使用scss可以很方便的提高开- 192
- 2023-01-11
- css
-
CSS样式覆盖的操作代码
在页面中,我们常用id、class以及内联样式表来设置我们的组件CSS。有时候我们为了编码的简便会使用CSS库,这些库会设置好全局的CSS,但是- 5573
- 2023-01-04
- css
-
table设置超出部分隐藏,鼠标移上去显示全部内容的方法
table内容超出宽度时隐藏并显示省略标记 HTML中,一个表格,要达到二个条件: 1、内容多了不自动换行; 2、固定单元格宽度。如果内容超出- 2327
- 2023-01-01
- css
热门文章
-
CSS3制作的图片滚动效果
2021-04-14
-
CSS实现音频播放时柱状波动效
2023-10-11
-
CSS3实现的侧滑菜单的教程
2021-04-29
-
使用CSS实现带追踪特效的渐变
2023-11-01
-
英伟达:听说你想搞科研,钱
2018-01-07
-
几个实用的CSS代码块分享给大
2022-06-10
排行榜
- 每日
- 周榜
-
- 1 无法启动此程序因为计算机丢失api-ms-win-core-path-l1-1-0.dll修复方法
- 2 操作系统中的Hosts文件工作原理和作用
- 3 淘宝88vip生活卡怎么更换为购物卡? 88会员卡免费升级到购物卡的
- 4 Win10桌面出现一大堆数字怎么办 win10桌面出现很多数字解决办法
- 5 内存卡数据恢复软件哪个好用 内存卡数据恢复软件推荐
- 6 MySQL备份失败的问题:undo log清理耗时10小时的问题解决
- 7 安装centos8设置基础软件仓库时出错的解决方案
- 8 HTML5实现的移动端购物车自动结算功能代码
- 9 Centos7更换仓库源为阿里云镜像
- 10 护卫神PHP套件 5.5.38版 FastCGI(Win2008/Win2012/2016)
-
-
- 1 SpringBoot将多个文件夹进行压缩的两种方法(浏览器下载和另存为
- 2 Win11 26120.1350 Dev 预览版更新补丁KB5041871(附更新内容汇总)
- 3 golang interface指针实现
- 4 Win11中设置和管理虚拟内存的教程 win11设置虚拟内存有什么用?
- 5 在Mac桌面上使用小组件的方法! macOS Sonoma 怎么添加桌面小部件
- 6 Win11系统BitLocker设备加密怎么打开或关闭?
- 7 如何置重导入和导出Win10默认应用程序关联配置
- 8 css边框修饰的实现
- 9 SpringBoot集成slf4j2日志配置的实现
- 10 Flatpak和Snapcraft怎么选? Linux软件包管理系统优缺点对比
-