css
-
- 1545
- 2024-11-09
- css
-
CSS Grid 布局在IE中不兼容的原因及解决方案
CSS Grid 布局在 IE 中不兼容的原因与解决方案 1. 引言 在现代Web开发中,CSS Grid布局作为一种强大的二维布局系统,为开发者提供了灵活且高效- 14532
- 2024-11-09
- css
-
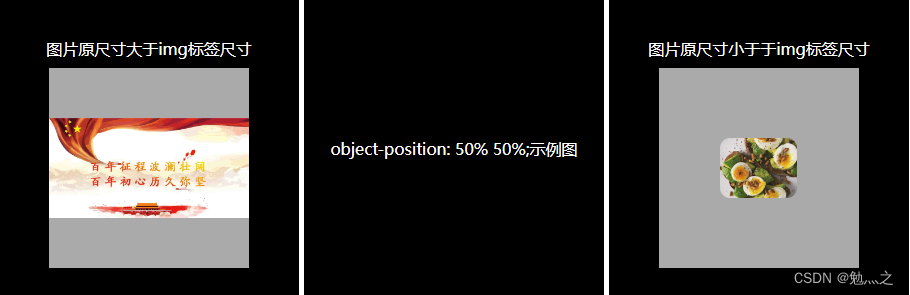
使用CSS的object-position实现图片在img标签中的定位
在CSS中,object-position属性它允许我们精确地控制替换元素(如img、video等)内容在其容器内的位置。通过指定水平和垂直方向的偏移量,可以- 922
- 2024-11-09
- css
-
- 94
- 2024-10-25
- css
-
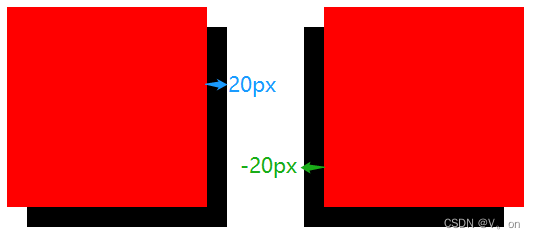
CSS中的box-shadow的介绍
box-shadow详解 属性定义及使用说明 box-shadow属性可以设置一个或多个下拉阴影的框。 语法 1 box-shadow: h-shadow v-shadow blur spread color inset; 注意:- 1687
- 2024-10-23
- css
-
- 8836
- 2024-10-18
- css
-
CSS3新特性:box-shadow阴影效果、圆角border-radius效果实现
圆角 使用CSS3 border-radius属性,你可以给任何元素制作圆角,border-radius属性,可以使用以下规则: (1)四个值:第一个值为左上角,第二个- 22184
- 2024-10-17
- css
-
CSS3中的@media查询常见问题介绍
CSS3的@media查询是一种强大的功能,允许我们根据不同的媒体类型和设备特性来应用不同的样式规则。这使得我们能够创建响应式设计,确保- 2129
- 2024-10-17
- css
-
CSS3伪元素与伪类选择器区别与应用实例介绍
伪元素与伪类两者都是通过在选择器后附加一个特定的关键字来定义,遵循相似的语法规则,并在 CSS 规则块中设置相应的样式。伪元素 能- 5246
- 2024-10-16
- css
-
怎么保持CSS3动画结束状态不变
CSS3动画为网页设计带来了丰富的动态效果,使得页面更加生动和吸引人。然而,有时我们希望动画在结束时保持最终状态,而不是回到初始- 200
- 2024-10-16
- css
-
CSS中的overscroll-behavior属性介绍
overscroll-behavior是 CSS 中的一个属性,它用于控制元素在发生滚动时,当滚动范围超出其边界时的行为。这个属性对于改善用户体验特别有用- 2283
- 2024-09-26
- css
-
CSS使用filter和backdrop-filter实现高斯模糊效果
今天接到一个需求是,使用高斯模糊的效果对一个页面进行模糊处理,正好借这个机会来整理一下 css3 中高斯模糊的两个 API API介绍 filter 说- 217
- 2024-09-26
- css
-
css实现四角边框效果介绍
css实现四角边框 html: 1 2 3 4 5 6 7 8 div class=box v-for=(item, index) in coldBaseInfo.stationModelList :key=index div class=boxleft img :src=photo[index] alt=Image / /div- 2266
- 2024-09-24
- css
-
CSS图片铺满div的实现方法
第一种结构:图片是子元素 1 2 3 div img src=引入图片地址 alt= class=Img /div 方法一:img元素添加 object-fit:cover 1 2 3 4 5 6 7 8 9 div{ width: 500px; heigh- 2149
- 2024-09-19
- css
-
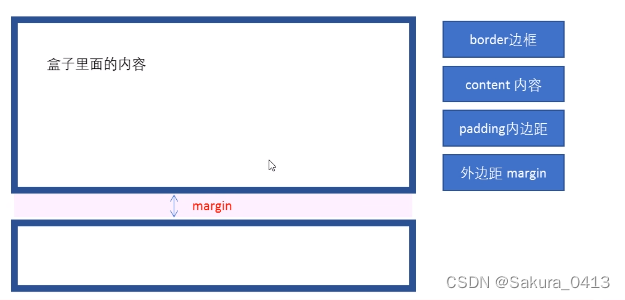
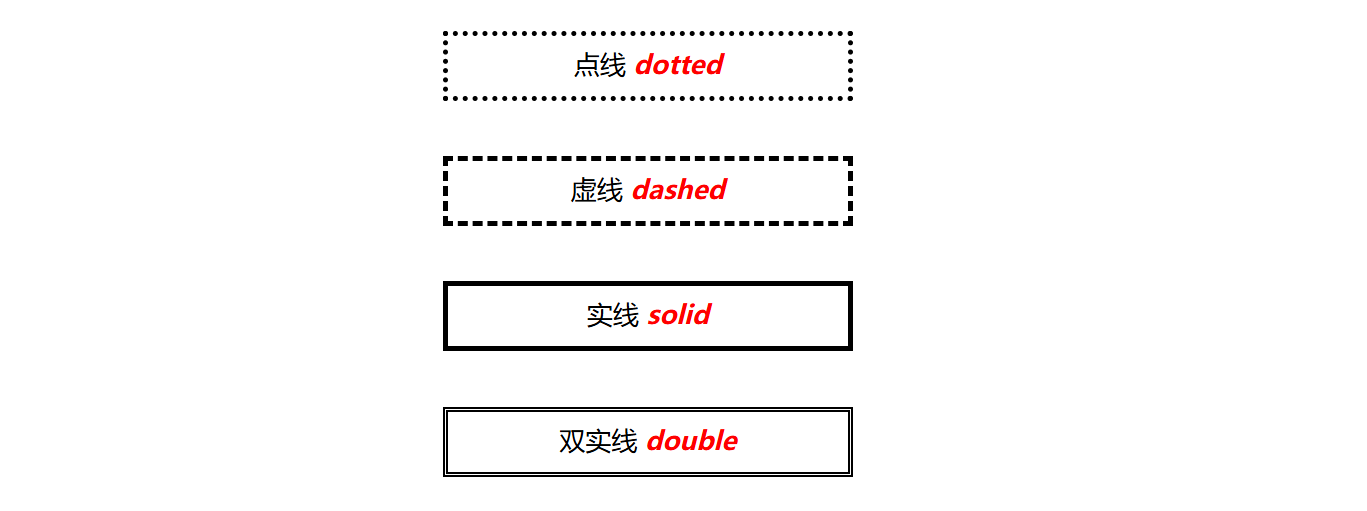
css边框修饰的实现
一、设置线条样式 通过border-style属性设置,可选择的一些属性如下: dotted:点线 dashed:虚线 solid:实线 double:双实线 效果如下: 二、设- 22224
- 2024-09-18
- css
-
CSS中:required和:optional伪类:增强表单字段的视觉识别
在网页设计中,表单是用户与网站交互的重要元素之一。为了提升用户体验并引导用户正确填写表单,开发者需要清晰地标识出哪些字段是- 7548
- 2024-09-18
- css
-
使用CSS3进行样式效果增强
使用CSS3进行增强 滑过文字渐变 1 2 3 4 5 6 /* 这段代码实现了当鼠标滑过链接时的渐变效果 */ a { color: #007c21; transition: color .4s ease; } a:hover {- 143
- 2024-09-17
- css
-
- 12304
- 2024-09-17
- css
-
CSS文本超出后隐藏并显示省略号及其他浏览器兼容方案
1、只显示一行文字后隐藏并省略 1 2 3 4 5 6 7 // 只显示一行文字后省略 .element { width: 300px; /* 需要设置一个固定宽度 */ white-space: nowrap; /* 强制- 2161
- 2024-09-11
- css
热门文章
-
CSS3制作的图片滚动效果
2021-04-14
-
CSS实现音频播放时柱状波动效
2023-10-11
-
CSS3实现的侧滑菜单的教程
2021-04-29
-
使用CSS实现带追踪特效的渐变
2023-11-01
-
英伟达:听说你想搞科研,钱
2018-01-07
-
几个实用的CSS代码块分享给大
2022-06-10
排行榜
- 每日
- 周榜
-
- 1 无法启动此程序因为计算机丢失api-ms-win-core-path-l1-1-0.dll修复方法
- 2 操作系统中的Hosts文件工作原理和作用
- 3 淘宝88vip生活卡怎么更换为购物卡? 88会员卡免费升级到购物卡的
- 4 Win10桌面出现一大堆数字怎么办 win10桌面出现很多数字解决办法
- 5 内存卡数据恢复软件哪个好用 内存卡数据恢复软件推荐
- 6 MySQL备份失败的问题:undo log清理耗时10小时的问题解决
- 7 安装centos8设置基础软件仓库时出错的解决方案
- 8 HTML5实现的移动端购物车自动结算功能代码
- 9 Centos7更换仓库源为阿里云镜像
- 10 护卫神PHP套件 5.5.38版 FastCGI(Win2008/Win2012/2016)
-
-
- 1 SpringBoot将多个文件夹进行压缩的两种方法(浏览器下载和另存为
- 2 Win11 26120.1350 Dev 预览版更新补丁KB5041871(附更新内容汇总)
- 3 golang interface指针实现
- 4 Win11中设置和管理虚拟内存的教程 win11设置虚拟内存有什么用?
- 5 在Mac桌面上使用小组件的方法! macOS Sonoma 怎么添加桌面小部件
- 6 Win11系统BitLocker设备加密怎么打开或关闭?
- 7 如何置重导入和导出Win10默认应用程序关联配置
- 8 css边框修饰的实现
- 9 SpringBoot集成slf4j2日志配置的实现
- 10 Flatpak和Snapcraft怎么选? Linux软件包管理系统优缺点对比
-