css
-
- 2293
- 2024-05-07
- css
-
- 2292
- 2024-05-01
- css
-
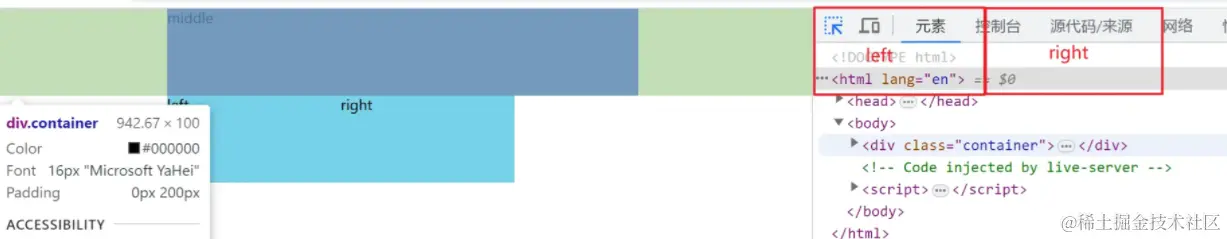
CSS实现dom脱离文档流定位固定位置的代码
在CSS中,要使一个DOM元素脱离正常的文档流并定位在页面的右顶部,你可以使用position属性。通过设置position: absolute;或position: fixed;,可以将- 3406
- 2024-05-01
- css
-
- 3144
- 2024-04-24
- css
-
stylus入门使用方法
Stylus 是一种富有表现力、动态的、健壮的 CSS 预处理器,它可以让你用更加高效、简洁的方式来编写 CSS。与其他 CSS 预处理器(如 Sass 和- 2143
- 2024-04-24
- css
-
- 12358
- 2024-04-24
- css
-
- 2188
- 2024-04-19
- css
-
- 2293
- 2024-04-14
- css
-
CSS设置水平垂直居中的7种方法总结
1. 水平居中 - 文本或行内元素 使用 text-align 属性 1 2 3 .parent { text-align: center; /* 子元素如果是内联或内联块元素,将会水平居中 */ } 1 2 3 4- 635
- 2024-03-25
- css
-
CSS设置背景模糊周边有白色光晕(解决方案)
css设置背景模糊周边有白色光晕,如何解决? 1 2 3 4 div class=img-box img :src=xxx.png div class=img-bg :style={background-image: `url(`+ xxx.png+ `)`}/div /div 1 2- 2122
- 2024-03-25
- css
-
- 1353
- 2024-03-25
- css
-
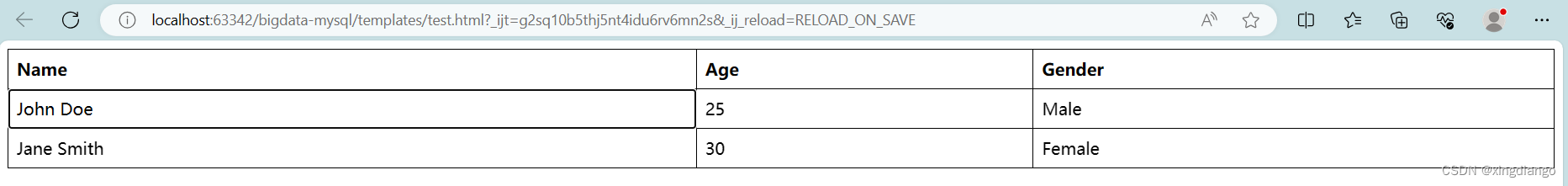
html table+css实现可编辑表格的代码
要实现可编辑的 HTML 表格,你可以使用 JavaScript 和 HTML5 的 contenteditable 属性。 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29- 3389
- 2024-03-17
- css
-
- 2284
- 2024-03-17
- css
-
CSS中隐藏元素的常见5种方法总结
在CSS中隐藏元素有多种方法,下面列出几种常见方法及其适用场景与区别: 1. display: none 1 2 3 .element-to-hide { display: none; } 适用场景:完全隐- 2319
- 2024-03-17
- css
-
- 7250
- 2024-03-17
- css
-
- 2180
- 2024-03-08
- css
-
- 3159
- 2024-02-29
- css
-
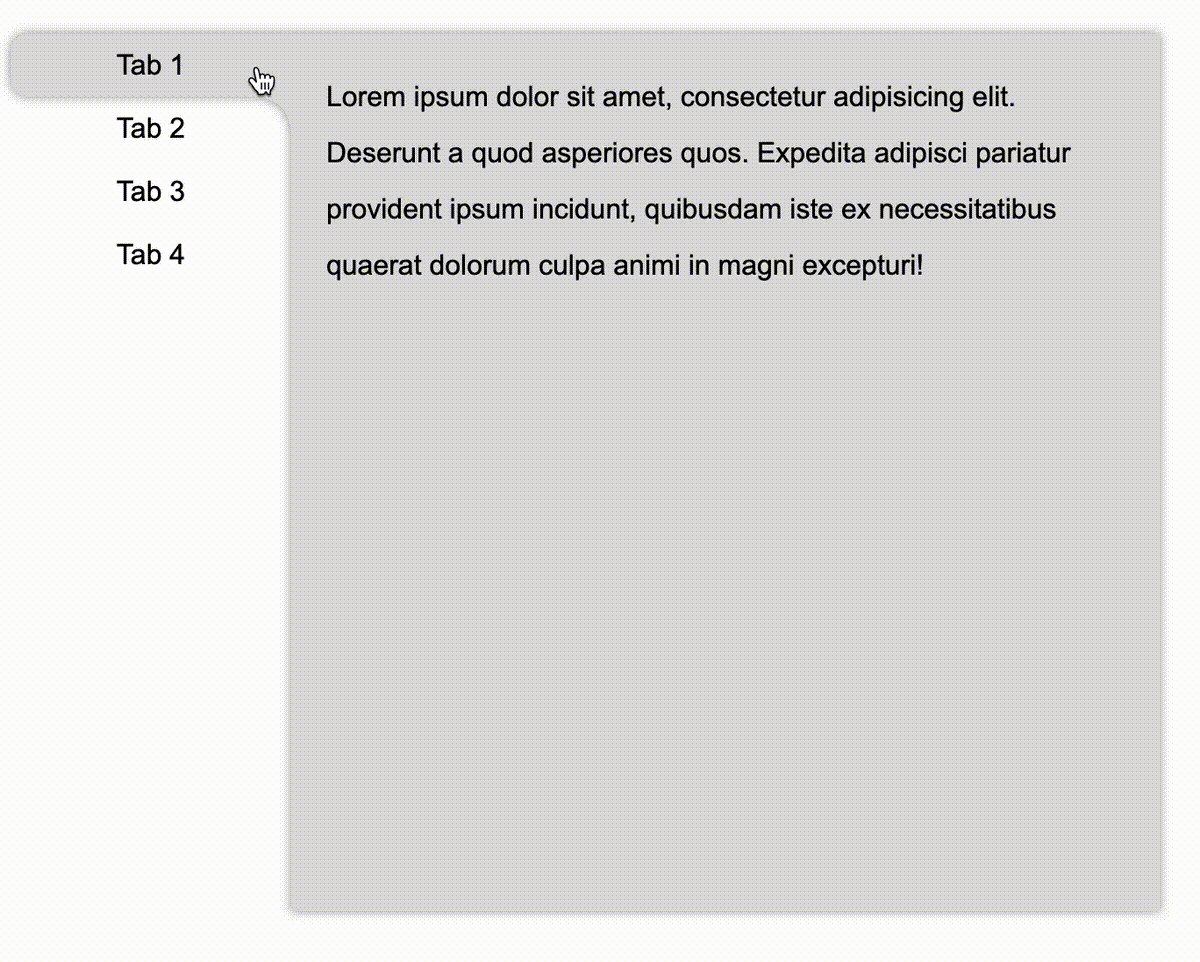
CSS实现菜单箭头动画效果
其实是很简单的一个效果 思路:箭头图标相对li标签绝对定位,定位到列表之外+列表元素overflow:hidden +悬停动画 html 1 2 3 li class=listyle1 im- 4114
- 2024-02-29
- css
-
- 1324
- 2024-02-29
- css
热门文章
-
CSS3制作的图片滚动效果
2021-04-14
-
CSS实现音频播放时柱状波动效
2023-10-11
-
CSS3实现的侧滑菜单的教程
2021-04-29
-
使用CSS实现带追踪特效的渐变
2023-11-01
-
英伟达:听说你想搞科研,钱
2018-01-07
-
几个实用的CSS代码块分享给大
2022-06-10
排行榜
- 每日
- 周榜
-
- 1 无法启动此程序因为计算机丢失api-ms-win-core-path-l1-1-0.dll修复方法
- 2 操作系统中的Hosts文件工作原理和作用
- 3 淘宝88vip生活卡怎么更换为购物卡? 88会员卡免费升级到购物卡的
- 4 Win10桌面出现一大堆数字怎么办 win10桌面出现很多数字解决办法
- 5 内存卡数据恢复软件哪个好用 内存卡数据恢复软件推荐
- 6 MySQL备份失败的问题:undo log清理耗时10小时的问题解决
- 7 安装centos8设置基础软件仓库时出错的解决方案
- 8 HTML5实现的移动端购物车自动结算功能代码
- 9 Centos7更换仓库源为阿里云镜像
- 10 护卫神PHP套件 5.5.38版 FastCGI(Win2008/Win2012/2016)
-
-
- 1 SpringBoot将多个文件夹进行压缩的两种方法(浏览器下载和另存为
- 2 Win11 26120.1350 Dev 预览版更新补丁KB5041871(附更新内容汇总)
- 3 golang interface指针实现
- 4 Win11中设置和管理虚拟内存的教程 win11设置虚拟内存有什么用?
- 5 在Mac桌面上使用小组件的方法! macOS Sonoma 怎么添加桌面小部件
- 6 Win11系统BitLocker设备加密怎么打开或关闭?
- 7 如何置重导入和导出Win10默认应用程序关联配置
- 8 css边框修饰的实现
- 9 SpringBoot集成slf4j2日志配置的实现
- 10 Flatpak和Snapcraft怎么选? Linux软件包管理系统优缺点对比
-