css
-
CSS实现好看的聚光灯效果介绍
使用-webkit-background-clip和clip-path,并配合animation属性,实现一个好看聚光灯效果。 可适用于页面加载或展示页面大标题内容。 核心代码部分- 309
- 2024-02-29
- css
-
CSS合并单元格四种方式示例介绍(table/display/flex/grid)
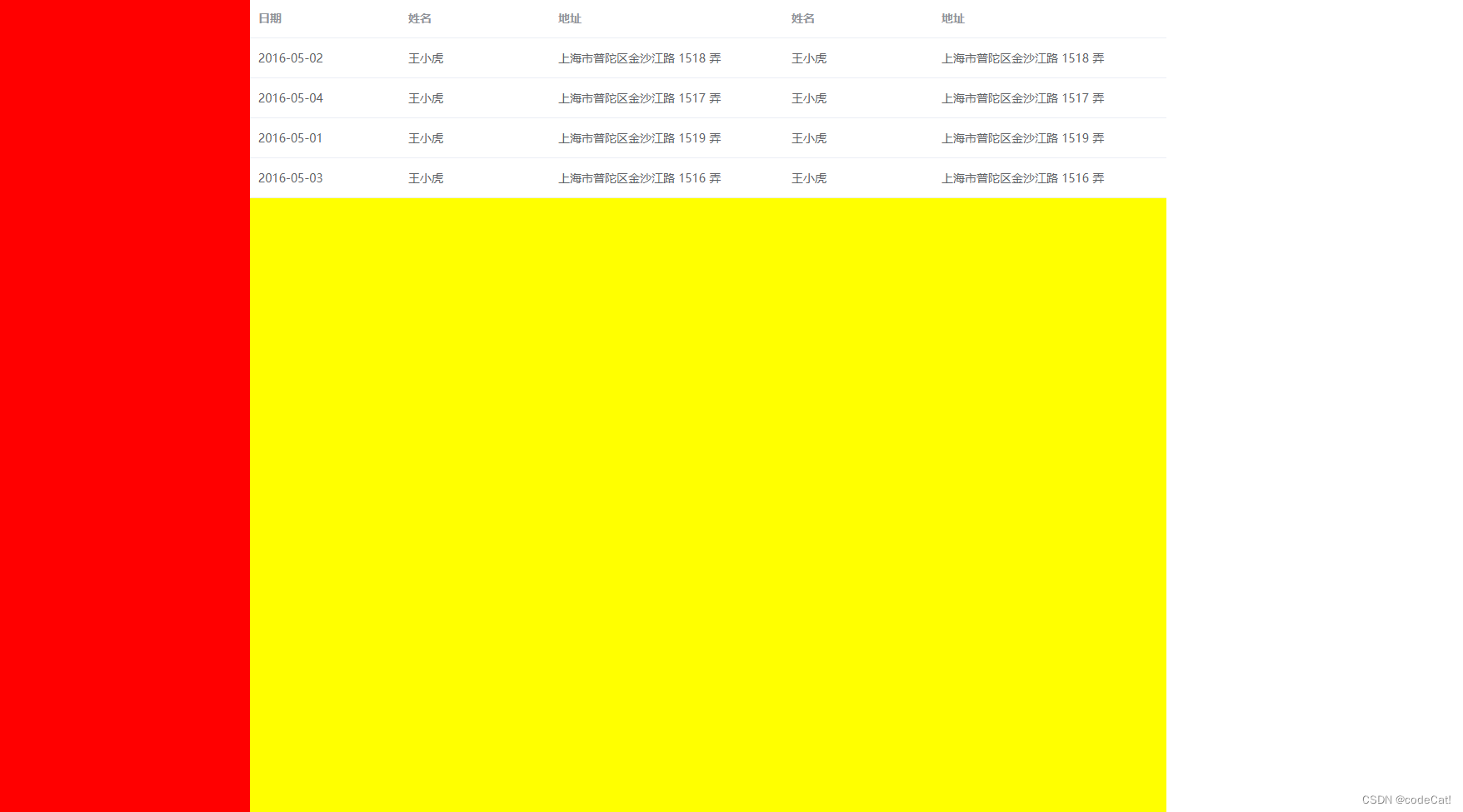
效果图: 方式一:table【最简单写法】 colspan:规定单元格可横跨的列数。 rowspan:规定单元格可横跨的行数。 通过table的colspan和rowspan轻松- 9460
- 2024-02-29
- css
-
css中position:sticky粘性定位介绍
1、什么是粘性定位? 粘性定位它基于用户的滚动位置来定位。 粘性定位的元素是依赖于用户的滚动,在position:relative与position:fixed定位之间- 3405
- 2024-02-29
- css
-
使用CSS完成视差滚动效果介绍
在网页设计中,视差滚动效果可以为用户带来沉浸式的浏览体验。本文将详细介绍如何使用 CSS 来实现视差滚动效果。 视差滚动效果的原理- 1051
- 2024-02-29
- css
-
- 1373
- 2024-02-25
- css
-
CSS中Position:Sticky不起作用的问题解决
sticky属性不生效: 检查浏览器兼容性; 检查是否指定了阈值; 检查 Safari 的供应商前缀; 检查祖先元素是否具有overflow属性集; 检查heig- 3151
- 2024-02-25
- css
-
css通过子元素选择父元素的实现介绍
伪类:has选择父元素 1 2 3 4 5 6 7 8 td:has( .unfoldTable){ //可选中所有td下包含unfoldTable的class标签的td属性 color: red; } td:has( div){ //可选中所有td下包- 1545
- 2024-02-25
- css
-
css溢出隐藏的几种方法实现介绍
当容器中的文本内容超出容器的宽度或高度时,就会出现文本溢出的情况。下面介绍几种CSS实现文本溢出的方法。 单行文本溢出省略 单行文- 2165
- 2024-02-25
- css
-
- 9642
- 2024-02-23
- css
-
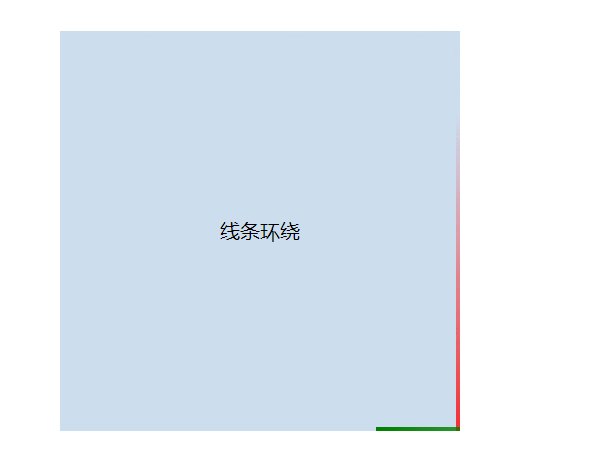
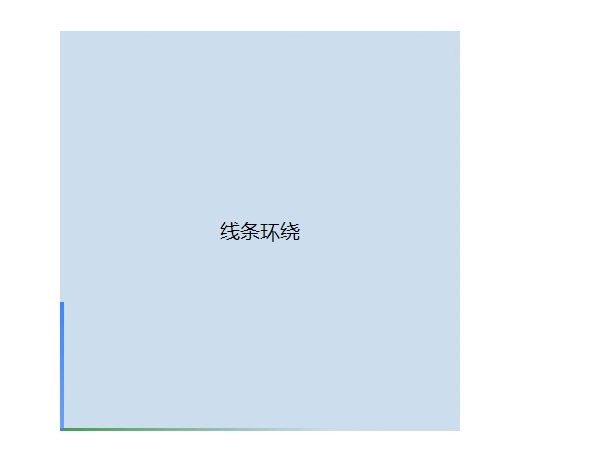
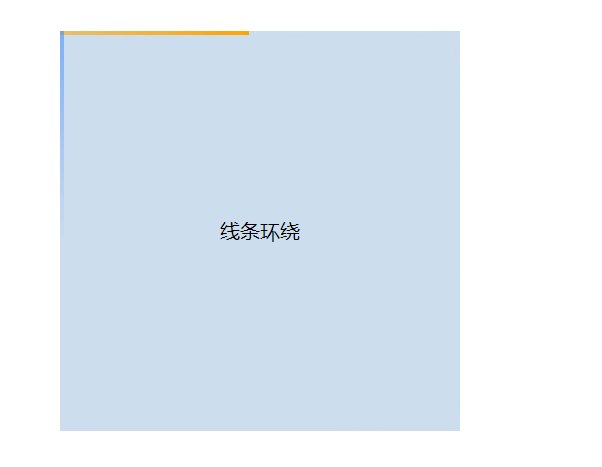
css3实现四周线条环绕流动效果
效果: 代码: 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57- 1822
- 2024-02-23
- css
-
css实现边框流动的项目介绍
要实现一个边框流动的效果,可以使用CSS动画来实现。在HTML中,我们需要创建一个元素(例如div),并将其设置为具有一定宽度和高度的盒- 3126
- 2024-02-03
- css
-
CSS中设置文字下划线的几种方法介绍
一 、CSS种使用 text-decoration 属性来设置文字的装饰效果,包括下划线。 常用的取值: none:默认值,不设置任何装饰效果。 underline:设置文- 9740
- 2024-01-27
- css
-
CSS实现文字字体颜色渐变的三种方法介绍
第一种方法 1 2 3 4 5 6 /*实现文字颜色从红到黄的线性渐变效果*/ .gradient-text { background: linear-gradient(to right, #ff0000, #ffff00); /*设置渐变的方向从- 2149
- 2024-01-27
- css
-
- 1354
- 2024-01-27
- css
-
CSS3调整背景图片大小的代码介绍
在CSS3中,如果想要调整背景图片的大小可以通过设置background-size属性进行设置。 一、background-size 语法格式 1 background-size: length|percentage|co- 3200
- 2024-01-23
- css
-
- 1637
- 2024-01-23
- css
-
- 2196
- 2024-01-08
- css
-
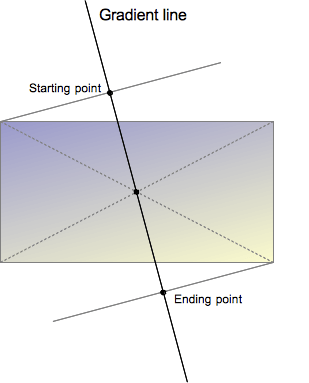
CSS中的linear-gradient参数学习与使用教程介绍
定义与方法 inear-gradient() 函数用于创建一个表示两种或多种颜色线性渐变的图片。创建一个线性渐变,需要指定两种颜色,还可以实现不同- 199
- 2024-01-05
- css
-
纯css实现自动+手动图片轮播效果的代码
1.图片自动轮播 创建2个盒子,一个盒子进行轮播图展示,一个盒子用来承载图片 1 2 3 4 5 6 7 8 9 10 11 12 13 body !-- 创建外部展示容器 -- div cla- 3163
- 2024-01-01
- css
热门文章
-
CSS3制作的图片滚动效果
2021-04-14
-
CSS实现音频播放时柱状波动效
2023-10-11
-
CSS3实现的侧滑菜单的教程
2021-04-29
-
使用CSS实现带追踪特效的渐变
2023-11-01
-
英伟达:听说你想搞科研,钱
2018-01-07
-
几个实用的CSS代码块分享给大
2022-06-10
排行榜
- 每日
- 周榜
-
- 1 无法启动此程序因为计算机丢失api-ms-win-core-path-l1-1-0.dll修复方法
- 2 操作系统中的Hosts文件工作原理和作用
- 3 淘宝88vip生活卡怎么更换为购物卡? 88会员卡免费升级到购物卡的
- 4 Win10桌面出现一大堆数字怎么办 win10桌面出现很多数字解决办法
- 5 内存卡数据恢复软件哪个好用 内存卡数据恢复软件推荐
- 6 MySQL备份失败的问题:undo log清理耗时10小时的问题解决
- 7 安装centos8设置基础软件仓库时出错的解决方案
- 8 HTML5实现的移动端购物车自动结算功能代码
- 9 Centos7更换仓库源为阿里云镜像
- 10 护卫神PHP套件 5.5.38版 FastCGI(Win2008/Win2012/2016)
-
-
- 1 SpringBoot将多个文件夹进行压缩的两种方法(浏览器下载和另存为
- 2 Win11 26120.1350 Dev 预览版更新补丁KB5041871(附更新内容汇总)
- 3 golang interface指针实现
- 4 Win11中设置和管理虚拟内存的教程 win11设置虚拟内存有什么用?
- 5 在Mac桌面上使用小组件的方法! macOS Sonoma 怎么添加桌面小部件
- 6 Win11系统BitLocker设备加密怎么打开或关闭?
- 7 如何置重导入和导出Win10默认应用程序关联配置
- 8 css边框修饰的实现
- 9 SpringBoot集成slf4j2日志配置的实现
- 10 Flatpak和Snapcraft怎么选? Linux软件包管理系统优缺点对比
-